Description
1. What's WebHook?
A WebHook is a way for an app or server to provide other applications with real-time information automatically.
2. In Simple Terms
A WebHook is like a "reverse API" – instead of you asking an app for data (like with an API), the app sends you data automatically when something happens.
3. Example
Imagine you're running an online store, and you want to get notified immediately when someone places an order.
- Instead of checking your store's system every minute, you set up a WebHook URL (like https://yourdomain.com/order-received).
- Your store platform (e.g., Shopify) will send an HTTP POST request to that URL with the order data as soon as the order is placed.
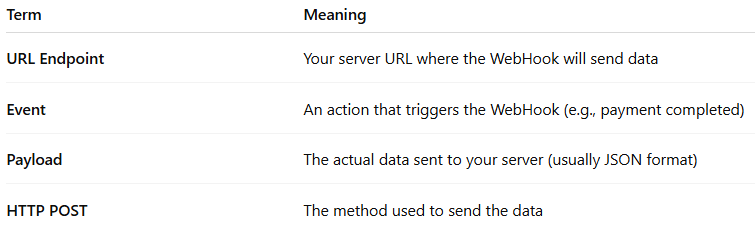
4. Key Concepts

5. Use Cases
- Payment success notification from Stripe, PayPal, etc.
- GitHub sending commit or issue events.
- Chatbots sending messages to your server.
- Automation tools like Zapier triggering workflows.
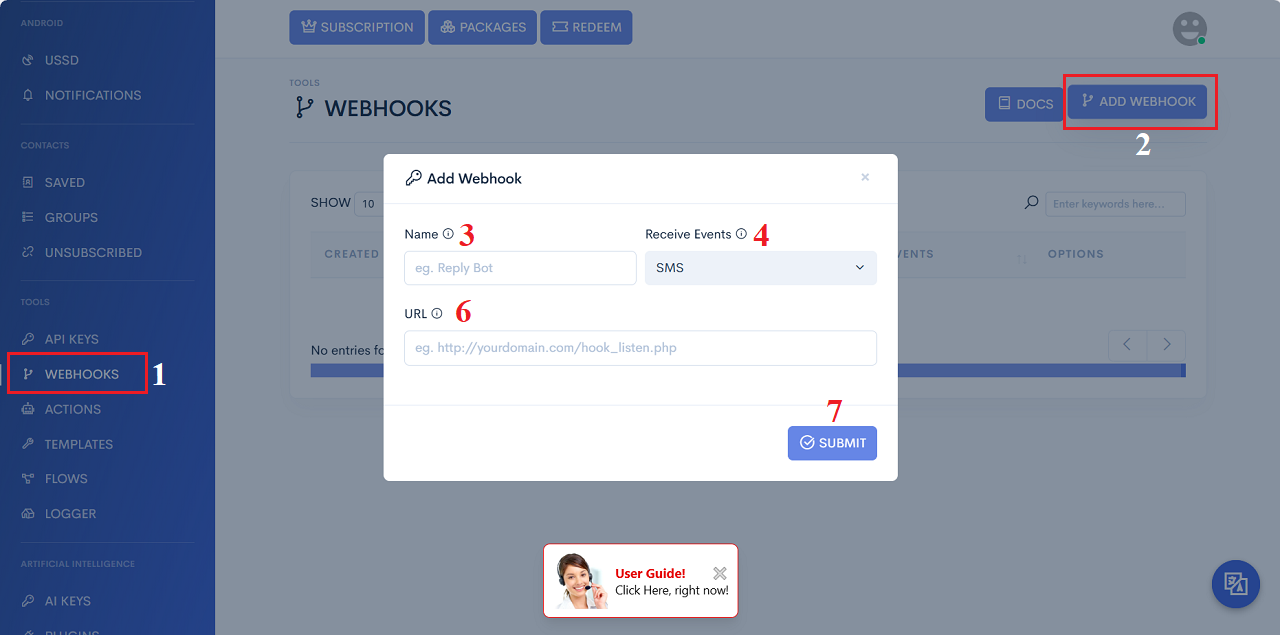
6. How to create a webhook in SmsMk365.Com?

Add a WebHook
* Remarks:
- Name (3): You need input your webhook's name here.
- Receive Events (4): You need choose one value that's suitable with you. Hover your mouse over the exclamation mark icon next to it to see instructions.
- URL (5): You need input your url that's get the Receive Events (4).
* Notes:
- You should get a programmer to do this for you.
- Whenever Receive Events (4) occurs, it will transmit all data to your URL (5) via POST method.
prohibitions
*For any questions, please contact us via Email: SmsMk365Agent@gmail.com Or support@smsmk365.com Or Contact us via Form CONTACT for a prompt response.